SkCode 是根据 NvChad(它是一个优秀且支持拓展的
nvim lua 配置)"抄袭"而来, 你可以理解成 SkCode 它的代码都来源于这个仓库.
SkCode 的代码结构是来源于 NvChad, 但是 SkCode 也绝不是简简单单的抄代码,
我希望 vim 的配置更加简单, 所以将一些代码进行优化, 删除不需要的功能,
添加人性化的键位绑定, 以及提供前端的 Lsp 配置, 于是就出现了 SkCode.
特点
- 开箱即用
- 简单快速
- 风格统一
开箱即用
SkCode 提供了前端(React、Vue)等基本的开发配置,
保证了在前端方面(自己是前端, 懒得提供其他的了)的开箱即用,
如果你想使用其他语言, 只需要在 Lsp
文件 服务即可.
简单快速
SkCode 借鉴了 NvChad 的 Packer 配置, 通过懒加载的方式加载所有插件,
因此它有很快的启动速度.
风格统一
NvChad 提供了风格统一的主题, SkCode 在此基础上进行了扩展, 在 Code
Actions、Code renamer、Telescope 等插件上都进行了配置, 以达到相同的 UI
显示效果, 具体看下面效果图.
环境
- neovim >= 6.0:
必须
- lazygit:
可选
安装
1
| git clone https://github.com/itsuki0927/SkCode ~/.config/nvim nvim +PackerSync
|
效果
主题
 nvim-theme
nvim-theme
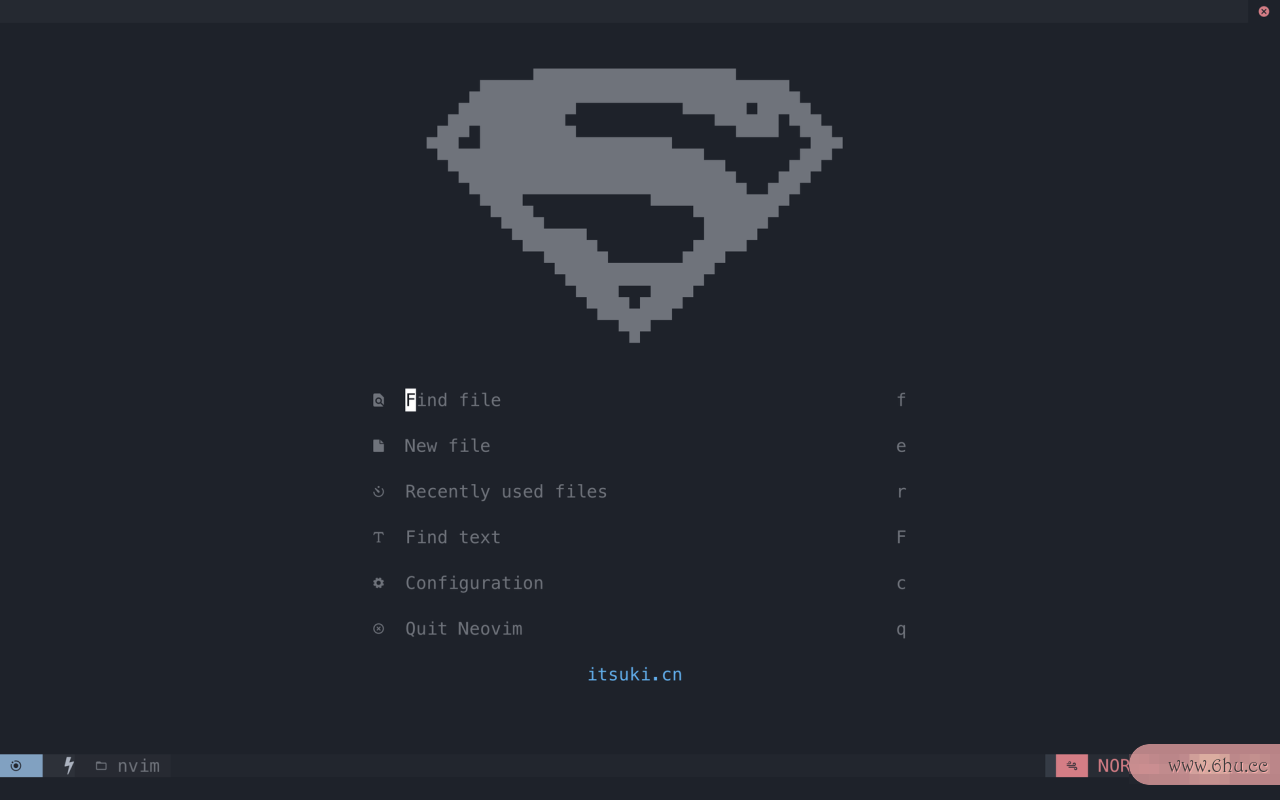
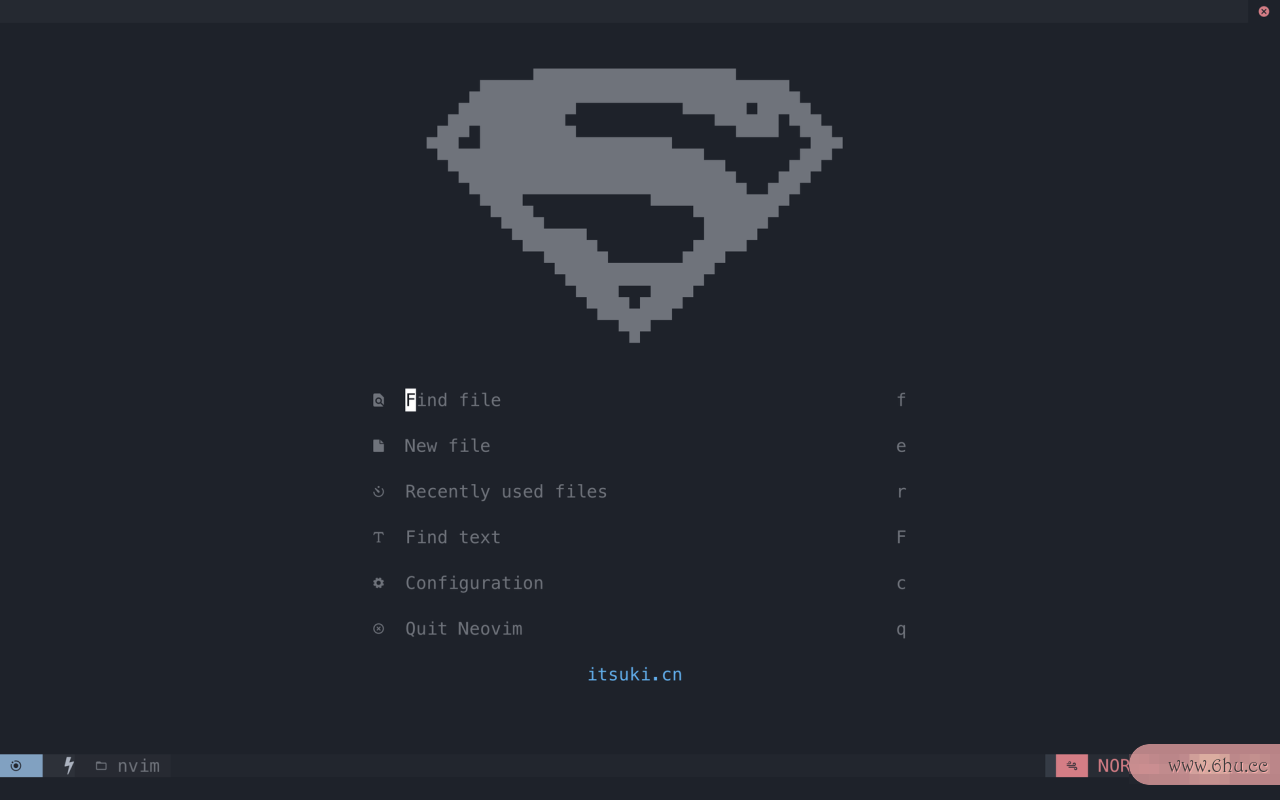
首页
 nvim-alpha
nvim-alpha
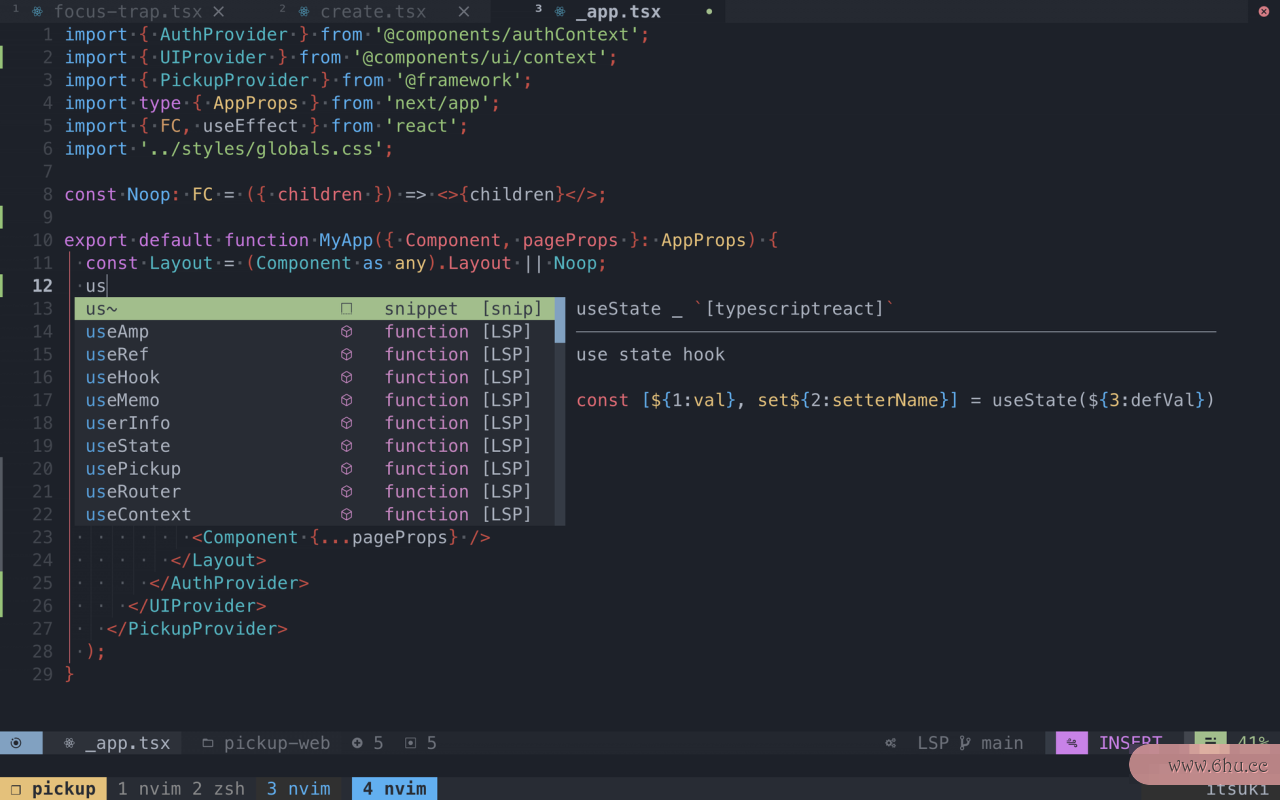
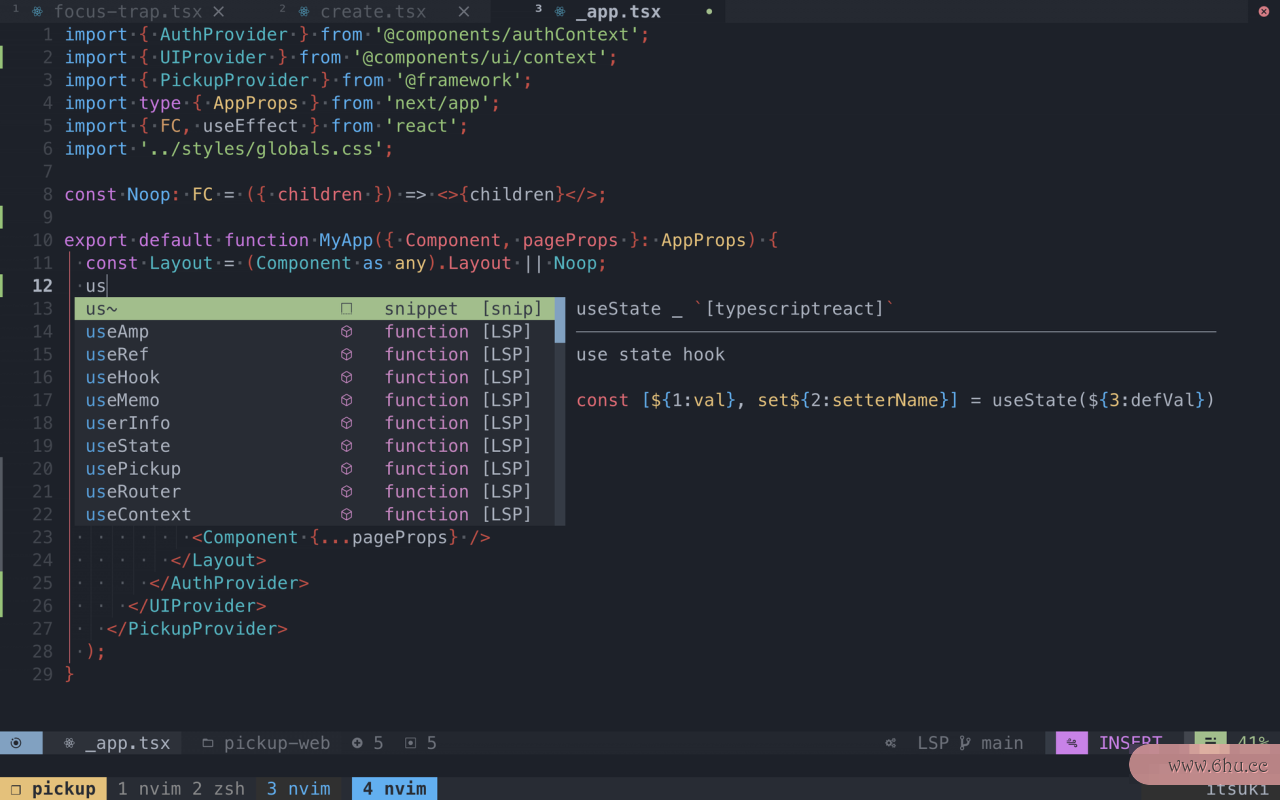
自动完成
 nvim-cmp
nvim-cmp
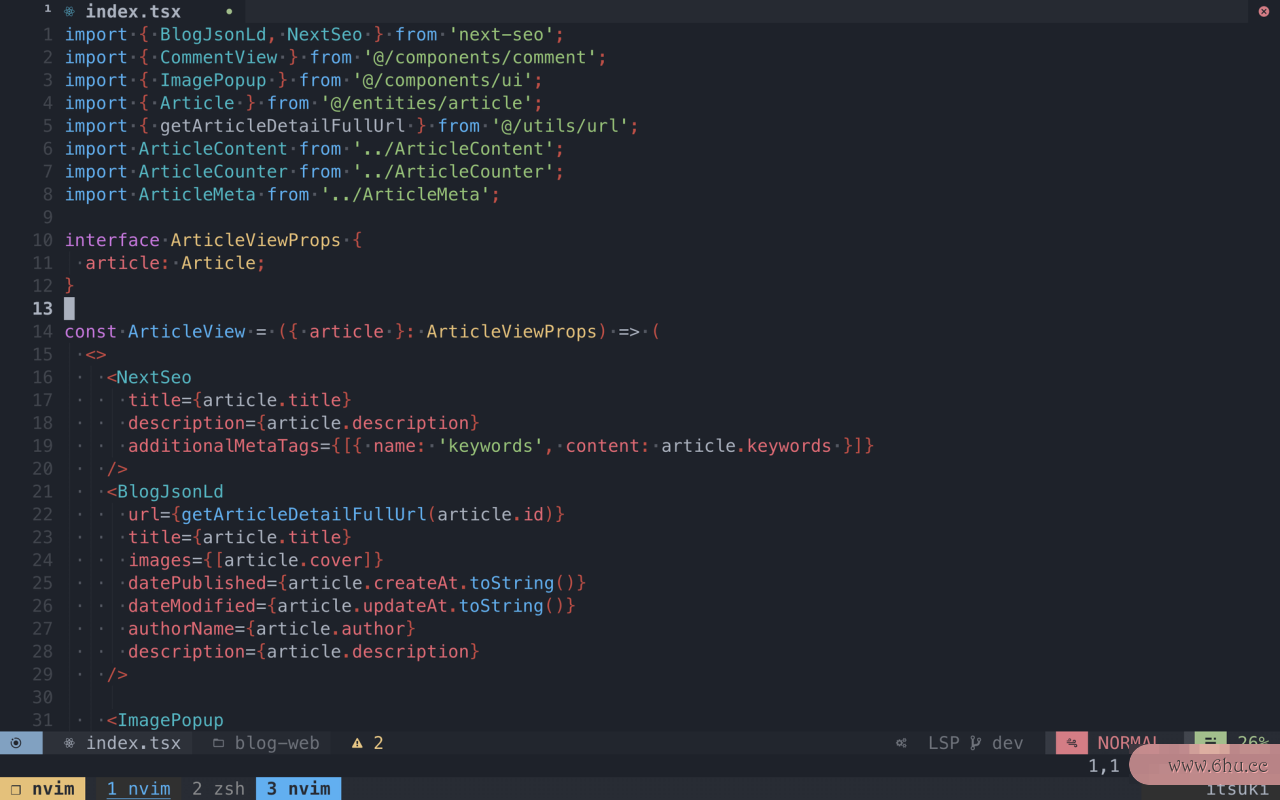
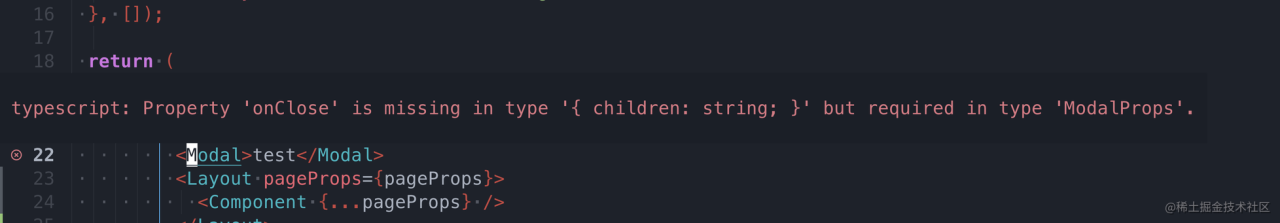
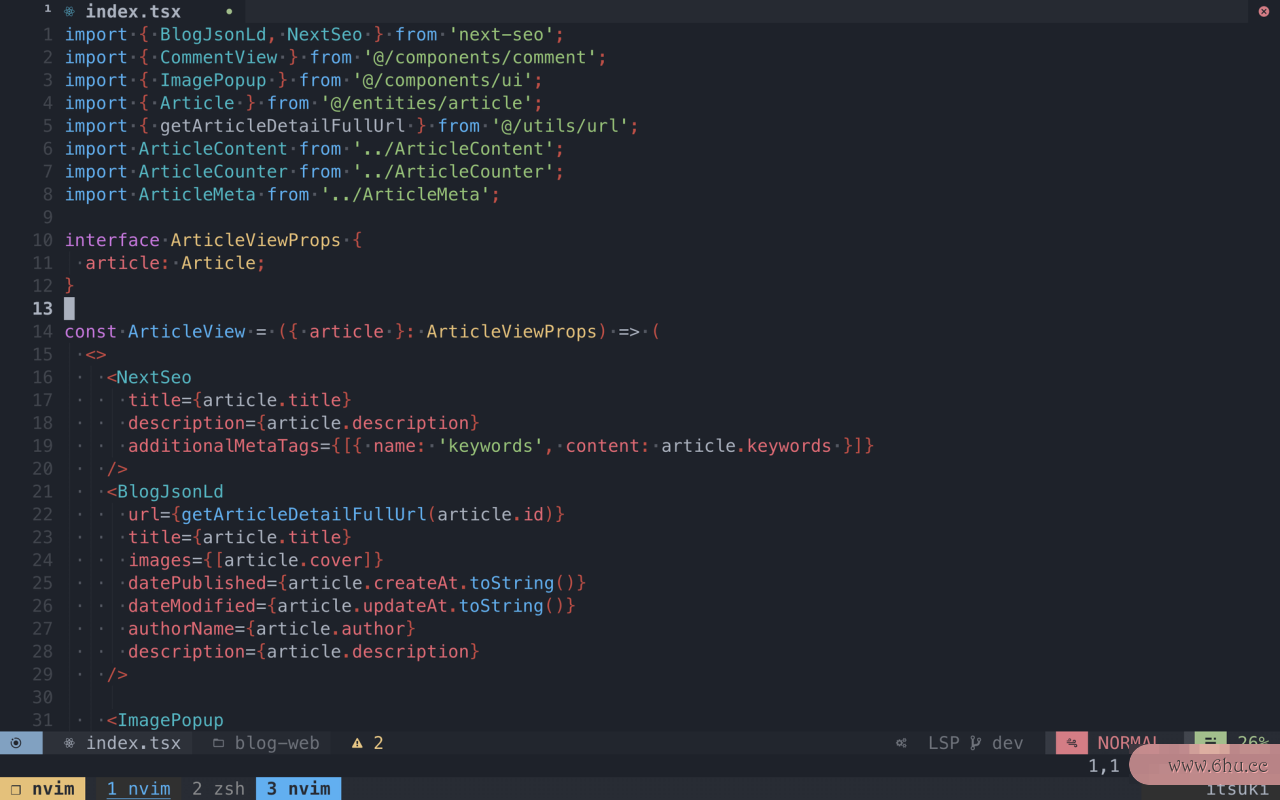
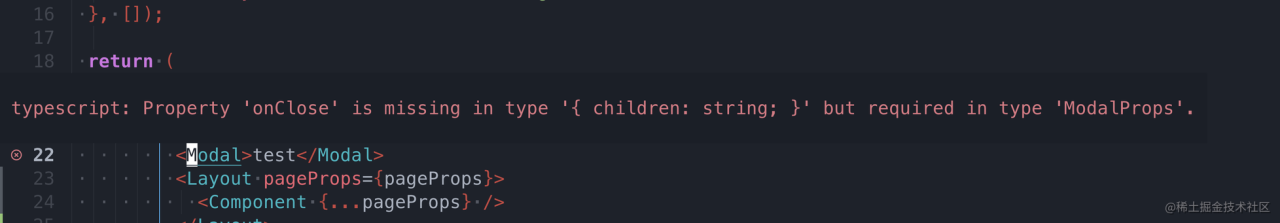
lsp
 nvim-lsp
nvim-lsp
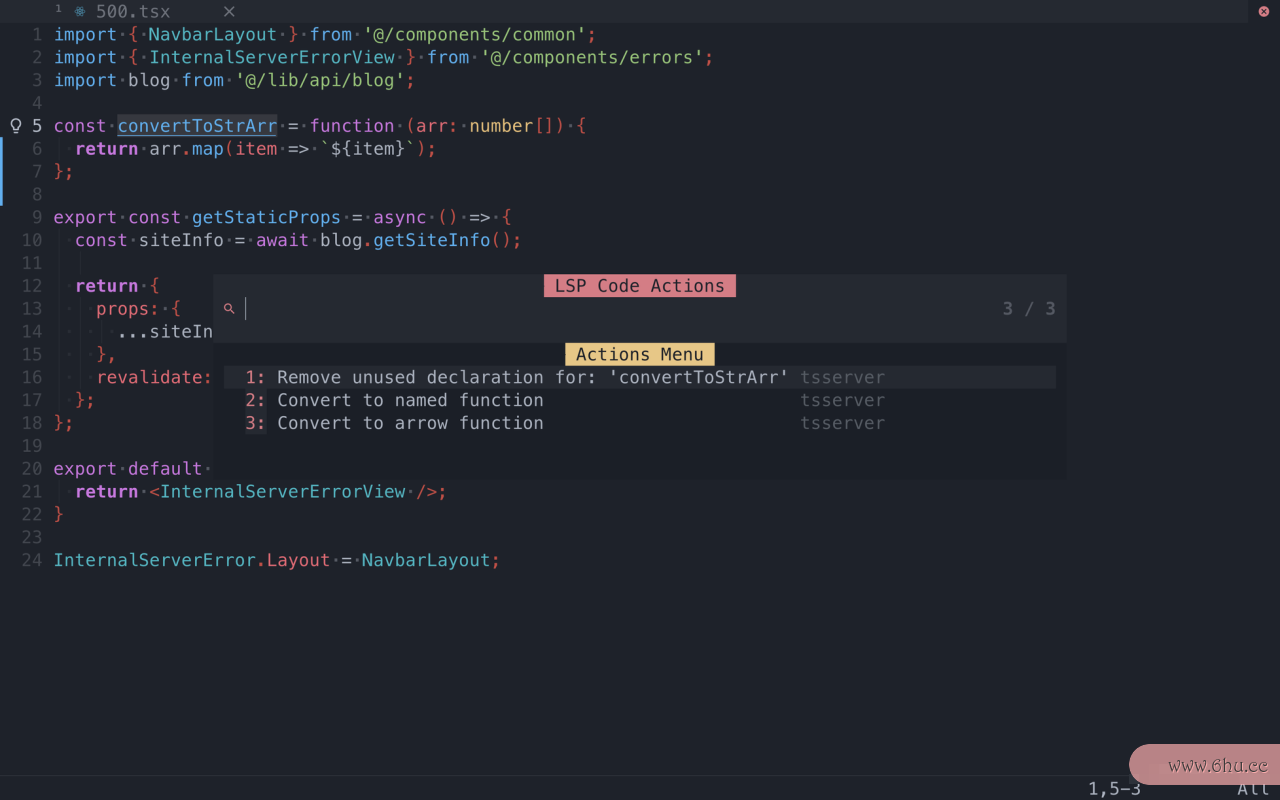
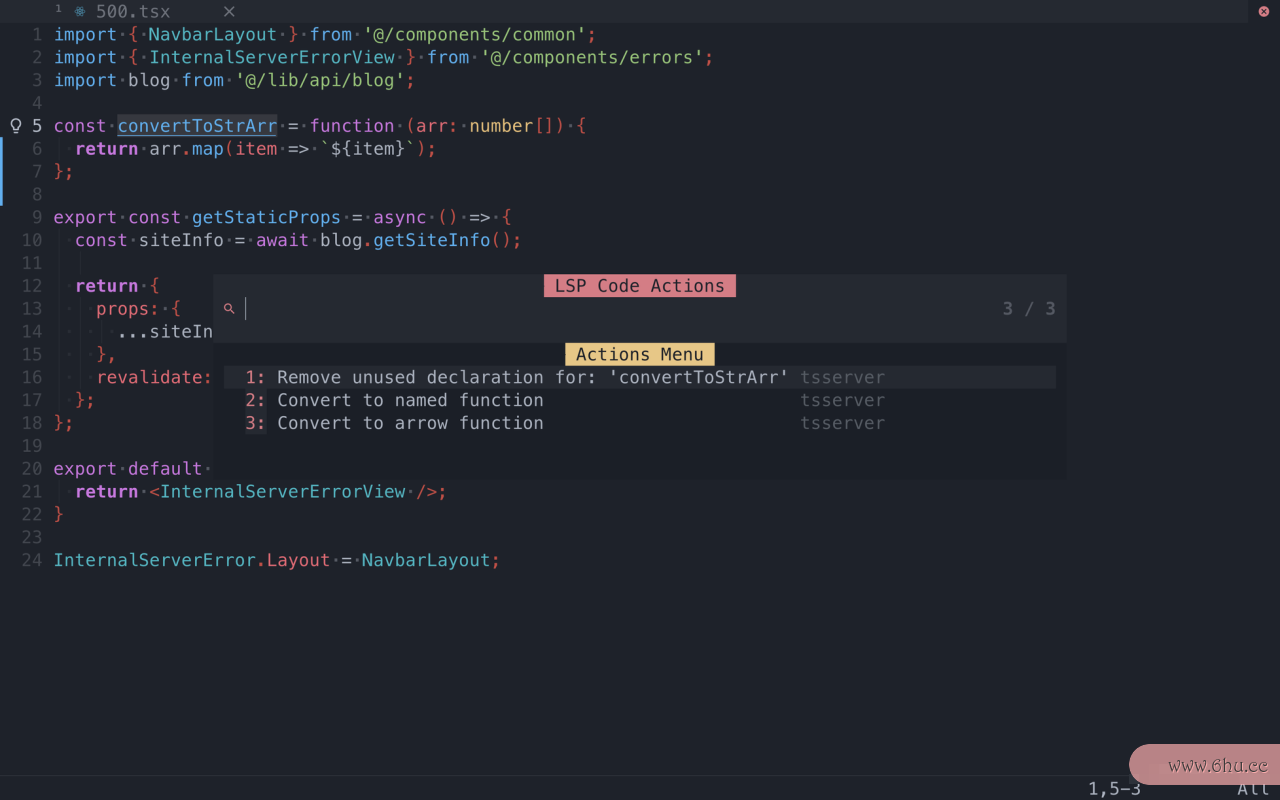
Code Actions
 nvim-code-actions
nvim-code-actions
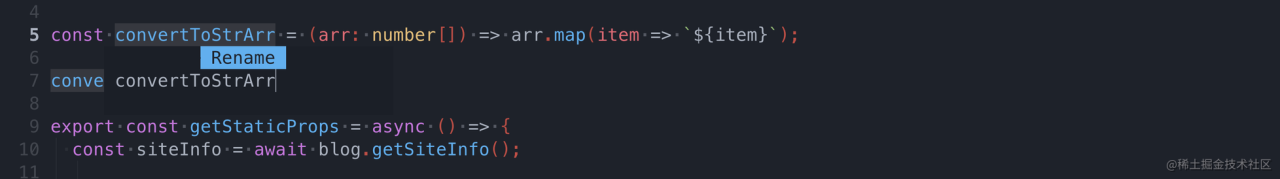
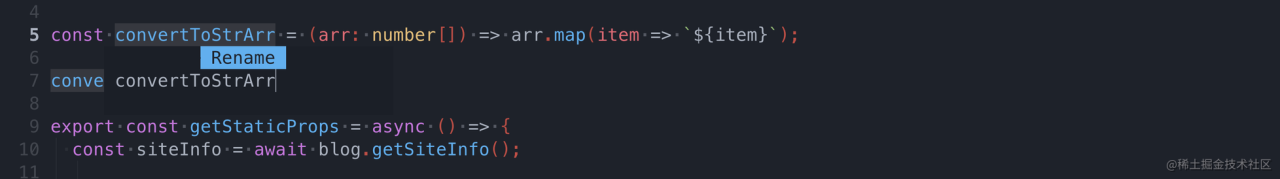
重命名
 nvim-code-renamer
nvim-code-renamer
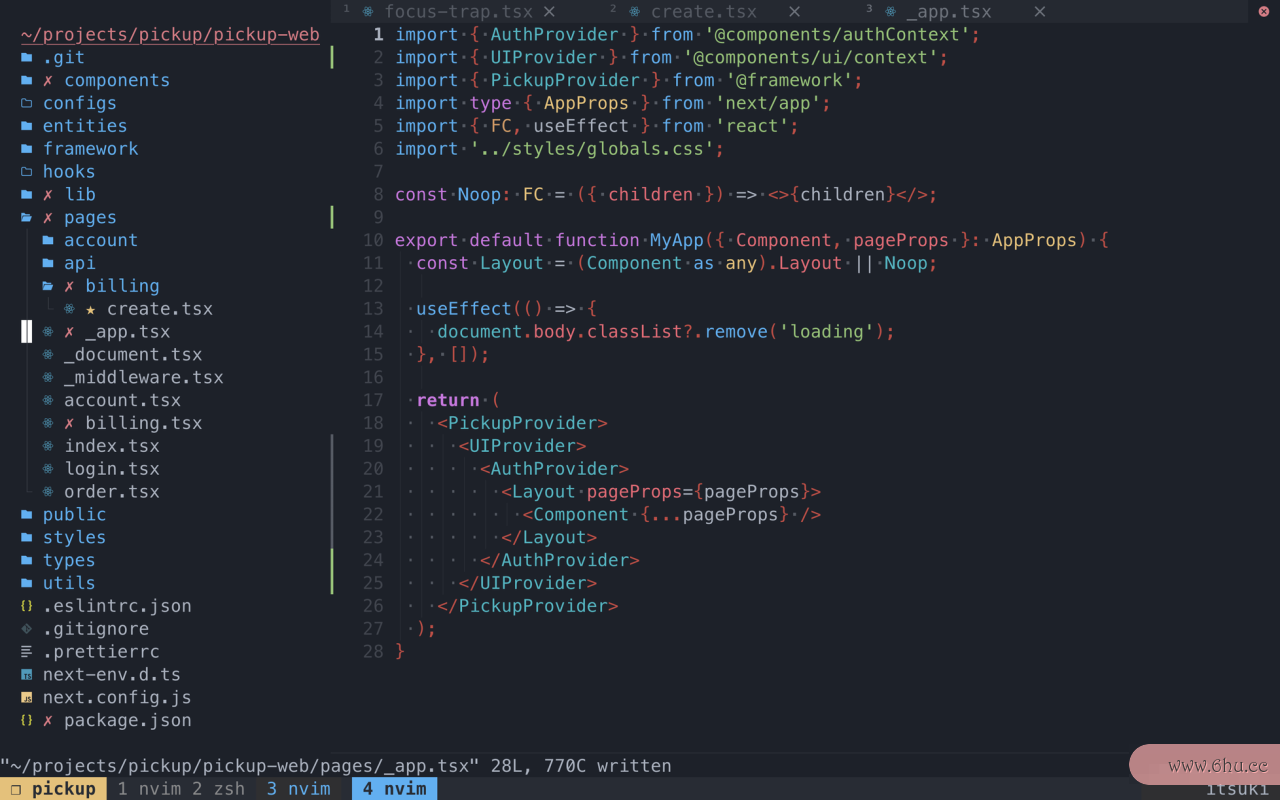
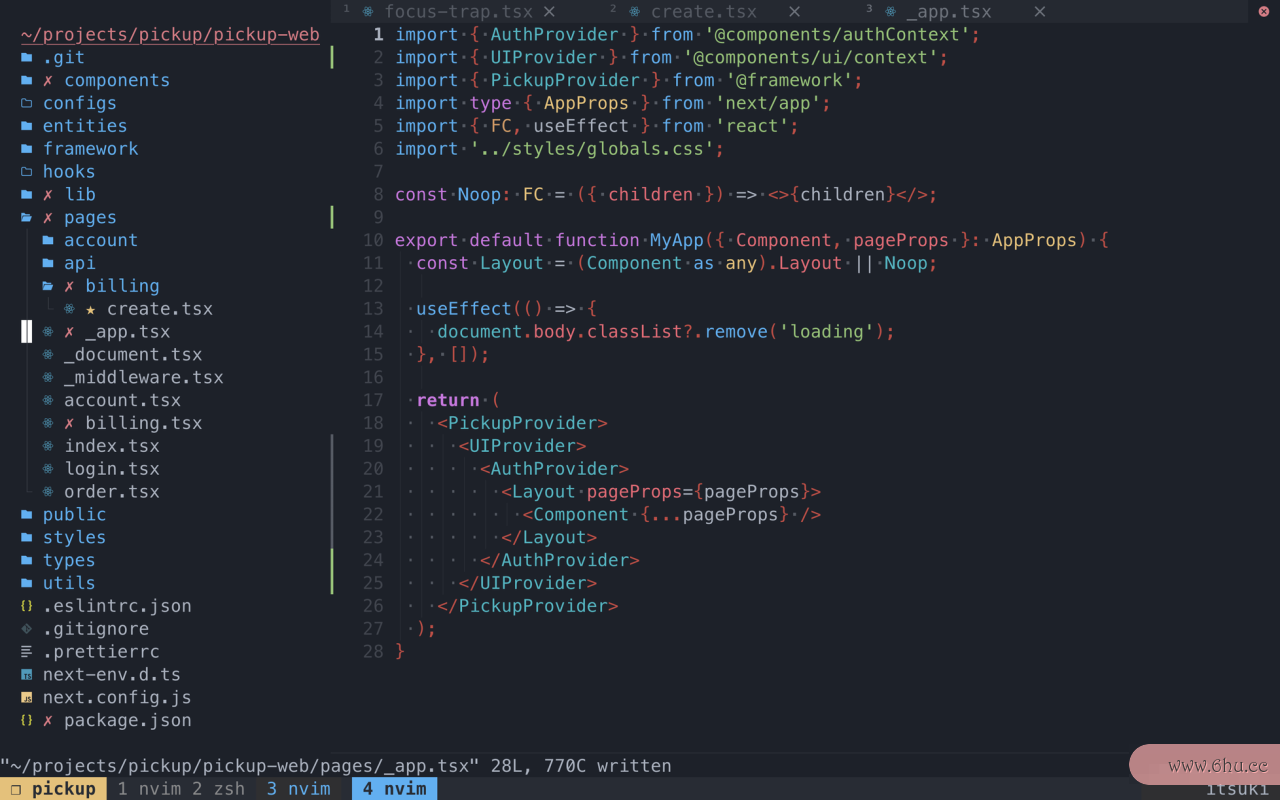
文件树
 nvim-tree
nvim-tree
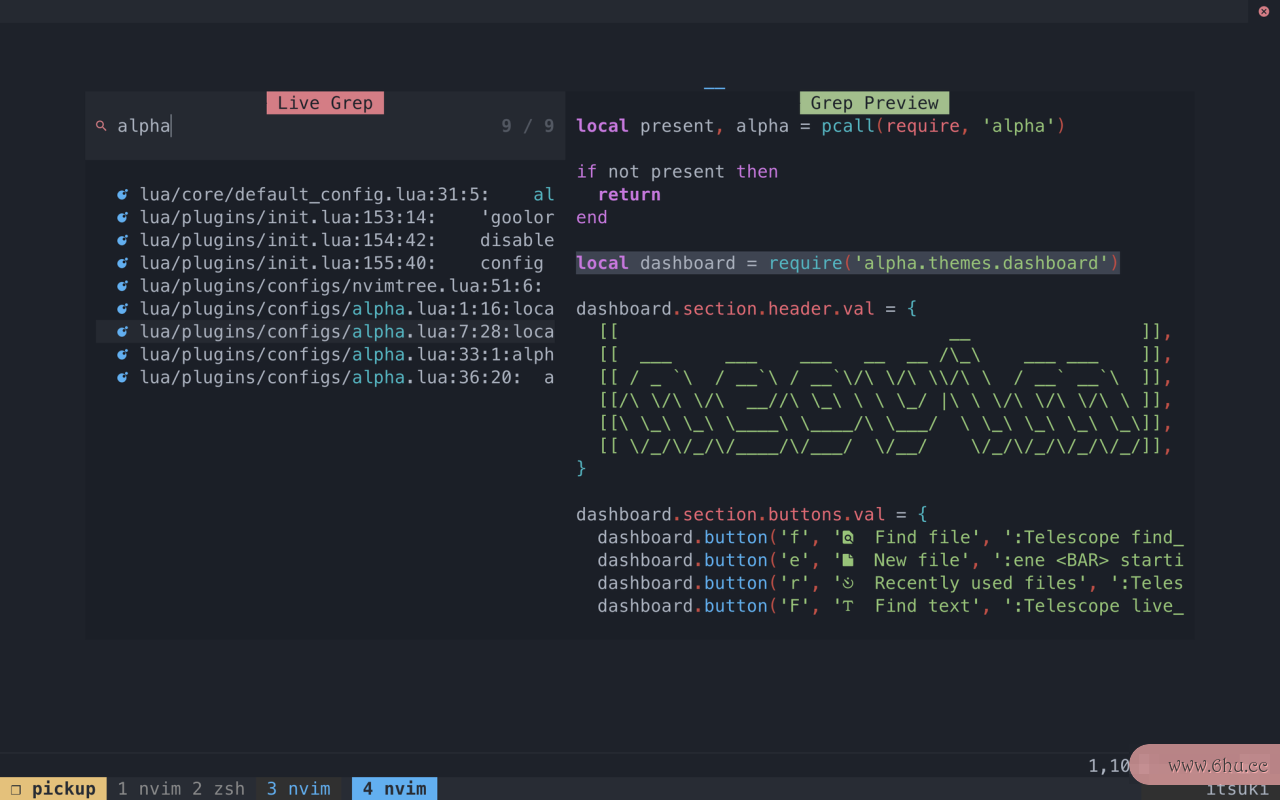
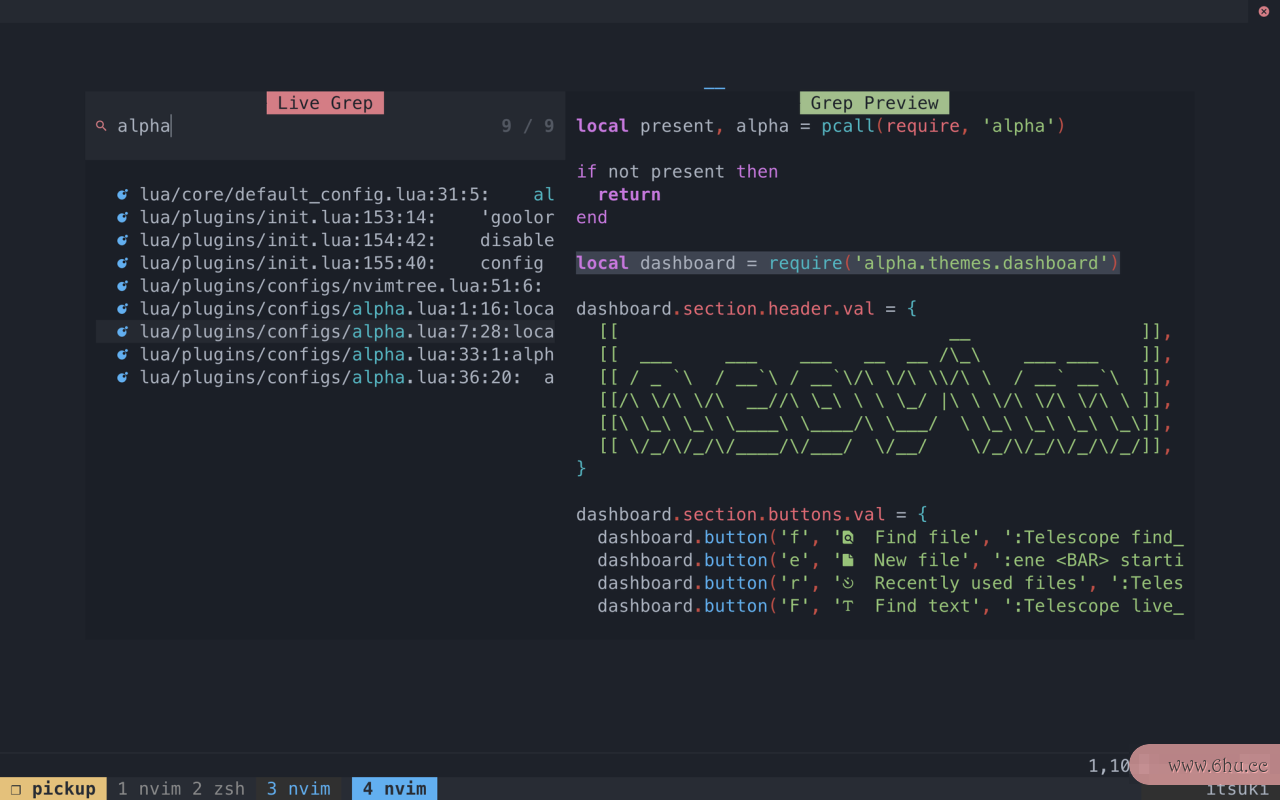
模糊搜索
 nvim-telescope
nvim-telescope
配置
键位配置
SkCode 提供了默认的键位配置. 以下是常用的键位配置,
更多的键位配置可以参看键位配置文件: mappings,
或者查看对应插件的配置, 它们有提供默认的键位配置.
常用键位
<ctrl>h |
聚焦到左窗口 |
<ctrl>l |
聚焦到右窗口 |
<ctrl>k |
聚焦到上窗口 |
<ctrl>j |
聚焦到下窗口 |
<leader>x |
关闭当前 Buffer |
<leader>w |
保存当前 Buffer |
<leader>q |
退出当前 Buffer |
<leader><CR> |
取消高亮 |
jk |
Esc |
Renamer
bufferline
<tab> |
下一个 Buffer |
<S-tab> |
上一个 Buffer |
<leader>tl |
todo 列表 |
<leader>ts |
todo 搜索 |
NvimTree
<leader>e |
切换 NvimTree |
a |
创建文件 |
d |
删除文件 |
h |
折叠当前节点树 |
l |
编辑当前文件 |
<leader>f |
搜索文件 |
<leader>F |
搜索文件内容 |
<leader>sb |
搜索当前打开的 Buffer |
<leader>sk |
搜索设置的 keymaps |
<leader>sc |
搜索设置的 commands |
插入模式:
<ctrl>j |
移动到下一项 |
<ctrl>k |
移动到上一项 |
<esc> |
关闭 Telescope |
<ctrl-[> |
关闭 Telescope |
<cr> |
打开文件 |
<ctrl-x> |
向下分屏打开文件 |
<ctrl-v> |
向右分屏打开文件 |
<M-p> |
切换文件预览 |
正常模式:
j |
移动到下一项 |
k |
移动到上一项 |
gg |
移动到第一项 |
G |
移动到最后一项 |
Lsp
gD |
查看类型定义 |
gd |
查看定义 |
K |
hover |
gi |
查看实现 |
gk |
查看当前文档 |
gr |
查看引用 |
gl |
显示当前行的诊断 |
[d |
上一个 Lsp |
]d |
下一个 Lsp |
Gitsign
]c |
下一个 hunk |
[c |
上一个 hunk |
<leader>hr |
reset hunk |
<leader>hR |
reset buffer hunk |
<leader>hs |
stage hunk |
<leader>hS |
reset buffer hunk |
<leader>hu |
undo stage hunk |
<leader>hp |
preview hunk |
<leader>hb |
blame line |
<leader>tb |
toggle blame line |
<leader>hd |
diff |
目录结构
自定义
添加 LSP
在添加 Lsp 服务之前, 请确保你安装了 Lsp 服务在本地,
具体可以查看lspconfig.
其次在plugins/lsp/install.lua进行添加.
- 如果是直接安装的 Lsp,
只需要在
install_normal函数中添加.
- 如果有特定的 Lsp, 则需要自行添加.
自定义添加插件
- 在
plugins/init.lua中添加插件.
- 在
core/default_config.lua添加插件配置参数.
- 在
core/mappings.lua添加插件快捷键(如果需要).
插件列表
你可以在core/default_config.lua中进行禁用.
1
| M.plugins = { status = { nvimtree = false
|
功能插件
UI 插件
为什么不用 vscode ?
当习惯了 vim 之后, 双手可以不用离开键盘去打字真的很舒服,
它不会打乱你的思考逻辑, 特别是如果你有自己的一套工作流,
它的速度会想象不到的快.
vscode + nvim, 我之前尝试过, 但是这样子你得去尝试解决 vscode
键位冲突, 还得去学习 vscode 额外的配置等等一系列操作,
这个成本是很高的.
感谢
- LunarVim
- Neovim-from-scratch
- VapourNvim
- NvChad
- Neovim
IDE from Scratch with ChrisAtMachine
- Neovim Lua
From Scratch with Neil Sabde